التسويق عبر الفيديو: 8 خطوات مُفصّلة لزيادة المبيعات

في عصرنا الرقمي، لم يعد التنافس مقتصرًا على جودة المنتجات والخدمات فحسب، بل امتد ليشمل كيفية تقديمها للجمهور. يُعد التسويق عبر الفيديو اليوم أحد أقوى الأدوات التي تمتلكها الشركات لزيادة مبيعاتها بشكل ملموس. فهو يُمثّل وسيلة فريدة لخلق اتصال عاطفي مباشر مع العملاء، وبناء الثقة، وتحويل المشاهدات إلى مبيعات حقيقية. هذه المقالة ليست مجرد دليل، بل هي خطة عمل مُفصّلة من 8 خطوات لمساعدتك على إتقان التسويق عبر الفيديو واستخدامه لنمو أعمالك بشكل فعال.
1. تأثير الفيديو على قرارات الشراء

يُعد الفيديو أداة تسويقية ديناميكية وقوية، لا تقتصر وظيفتها على مجرد عرض المنتج، بل تتجاوز ذلك إلى سرد قصة مؤثرة حول العلامة التجارية. إن القدرة على الجمع بين الصوت، والصورة، والحركة في وقت واحد، يجعل الفيديو وسيلة فعالة للغاية في توصيل المعلومات بطريقة سريعة وممتعة. أثبتت الدراسات أن الدماغ البشري يُعالج المحتوى المرئي أسرع من المحتوى المكتوب بـ 60,000 مرة، وهذا يُفسر لماذا يفضل 84% من الأشخاص مشاهدة فيديو عن منتج قبل اتخاذ قرار الشراء.
عندما يُشاهد العميل فيديو يشرح منتجًا، فإنه لا يرى فقط الميزات، بل يرى الفوائد وكيف سيُحل هذا المنتج مشكلته أو يُلبي حاجته. على سبيل المثال، فيديو يوضح كيفية استخدام منتج للعناية بالبشرة يُعتبر أكثر إقناعًا من مجرد قراءة قائمة بالمكونات. هذا الوضوح يُقلل من حالة التردد لدى العميل، ويُبني شعورًا بالثقة والمصداقية تجاه العلامة التجارية. بالإضافة إلى ذلك، يُمكّن الفيديو الشركات من إظهار الجانب الإنساني لعلامتها التجارية، سواء من خلال لقاءات مع فريق العمل أو مشاركة قصص نجاح العملاء، مما يُعمّق العلاقة العاطفية مع الجمهور.
2. تحديد أهداف الحملة: رفع الوعي أو زيادة المبيعات
يُعد تحديد الهدف الرئيسي لحملتك التسويقية بالفيديو خطوة أساسية لا يمكن تجاوزها. فكل هدف يتطلب نهجًا مختلفًا في الإنتاج، والتوزيع، والقياس.
- هدف رفع الوعي بالعلامة التجارية: إذا كان هدفك هو تعريف أكبر شريحة من الجمهور بعلامتك التجارية، فيجب أن يكون التركيز على إنشاء محتوى جذاب وسهل المشاركة. في هذه المرحلة، أنت لا تبيع بشكل مباشر، بل تسعى لتثبيت علامتك التجارية في أذهان الناس. يمكنك إنتاج فيديوهات تسويقية ترفيهية، أو تثقيفية، أو مقاطع سريعة مثل Reels على إنستجرام وفيسبوك. الهدف هو إثارة الفضول ودفع الجمهور للتعرف على شركتك.
- هدف زيادة المبيعات والتحويل: إذا كان هدفك هو دفع المشاهدين لاتخاذ إجراء محدد (شراء، اشتراك، طلب عرض سعر)، فيجب أن يكون الفيديو مُصممًا لهذا الغرض تحديدًا. ركز على عرض قيمة المنتج بشكل مباشر، وأبرز كيفية حل مشكلات العملاء. استخدم لغة تحفيزية، واختم الفيديو بـ “دعوة للعمل” (Call to Action) واضحة ومباشرة مثل “اشترِ الآن”، “احجز نسختك”، أو “زر موقعنا الإلكتروني”. هذا النوع من الفيديوهات يؤثر مباشرة على Conversion Rate (معدل التحويل).
تحديد الهدف مُسبقًا يُسهّل عليك اختيار نوع الفيديو المناسب، والمنصة التي ستنشر عليها، وحتى كيفية قياس نجاح الحملة.
3. اختيار نوع الفيديو المناسب للجمهور

تتعدد أنواع الفيديوهات التسويقية، ولكل نوع وظيفة معينة ومناسبة لجمهور محدد. اختيار النوع الصحيح يُمكنك من تحقيق أهدافك بأقل مجهود.
- فيديوهات الشرح (Explainer Videos): تُعد هذه الفيديوهات مثالية لشرح المنتجات أو الخدمات المعقدة بطريقة مبسطة وجذابة. غالبًا ما تُستخدم الرسوم المتحركة (Animation) لتبسيط الأفكار. هذا النوع من الفيديوهات ينجح في المراحل الأولى من مسار المبيعات، حيث يبحث العميل عن حلول لمشكلته. على سبيل المثال، شركة برمجيات يمكن أن تستخدم فيديو رسوم متحركة لشرح كيفية عمل تطبيقها المعقد في دقيقة واحدة.
- شهادات العملاء (Customer Testimonials): لا يوجد شيء أكثر إقناعًا من سماع عميل حقيقي يتحدث عن تجربته الإيجابية. هذه الفيديوهات تبني الثقة بشكل لا مثيل له، حيث تُظهر مصداقية علامتك التجارية من خلال آراء الآخرين. يمكنك أن تعرض لقطات من عملاء يستخدمون منتجك ويشرحون كيف ساهم في حل مشكلاتهم. هذا يُعطي إحساسًا بالواقعية والموثوقية.
- فيديوهات المنتجات (Product Videos): هذه الفيديوهات تركز على إظهار المنتج نفسه، وكيفية استخدامه، والميزات التي يمتلكها. إنها تُعطي العميل إحساسًا وكأنه يلمس المنتج بيده، مما يجعله أكثر رغبة في الشراء. يمكن أن تتضمن هذه الفيديوهات عرضًا من جميع الزوايا، ولقطات مقربة للميزات الهامة، واستعراضًا سريعًا لفوائده.
- فيديوهات البث المباشر (Live Streams): هذه الفيديوهات تُعزز التفاعل المباشر مع الجمهور. يمكنك استخدامها للإجابة على الأسئلة، أو إطلاق منتج جديد، أو تقديم عروض خاصة. تُعطي هذه الفيديوهات انطباعًا بالشفافية والواقعية، وتُنشئ مجتمعًا حول علامتك التجارية.
- Reels و TikToks: هذه الفيديوهات القصيرة والسريعة الانتشار تُعد مثالية للوصول إلى جمهور واسع على منصات التواصل الاجتماعي. يمكنك استخدامها لعرض مقتطفات من وراء الكواليس، أو نصائح سريعة، أو مقاطع ترفيهية لجذب الانتباه. إنها أداة قوية لزيادة الوعي بسرعة كبيرة.
4. نصائح لإنتاج فيديو جذاب واحترافي
جودة الفيديو لا تقتصر على التصوير الاحترافي فقط، بل تشمل كل التفاصيل بدءًا من الفكرة وحتى المونتاج.
- السيناريو المحكم: قبل أن تبدأ التصوير، اكتب سيناريو واضحًا ومُحددًا. يجب أن تكون الرسالة الرئيسية واضحة من الثواني الأولى. ابدأ بعنصر جذب (Hook) يُثير فضول المشاهد، ثم قدم المحتوى بشكل منطقي، وأخيرًا، اختم بـ “دعوة للعمل” قوية وواضحة. يجب أن يكون السيناريو بسيطًا ومُركّزًا على نقطة واحدة.
- جودة الصوت والإضاءة: لا يوجد شيء يُفقد المشاهد اهتمامه أسرع من صوت رديء أو إضاءة سيئة. استثمر في ميكروفون جيد، وتأكد من أن الإضاءة في المكان كافية. جودة الصوت أهم من جودة الصورة في كثير من الأحيان، لأن المشاهد يمكنه أن يتجاهل صورة سيئة ولكنه لن يطيق صوتًا مشوشًا.
- مدة الفيديو: حافظ على الفيديوهات قصيرة ومُركّزة. الأبحاث تُظهر أن معظم المشاهدين يفقدون اهتمامهم بعد أول دقيقة أو دقيقتين. على سبيل المثال، فيديوهات YouTube الطويلة قد تكون مناسبة للمحتوى التعليمي، لكن الفيديوهات التسويقية يجب أن تكون قصيرة قدر الإمكان.
- الخلاصة القوية (Call to Action): يجب ألا يترك المشاهد الفيديو دون أن يعرف ما هو المطلوب منه. سواء كان “زر موقعنا”، “اشتر الآن”، أو “اشترك في القناة”، اجعل الدعوة للعمل واضحة ومُلحّة. يمكنك أن تضعها في نهاية الفيديو، أو على الشاشة، أو في وصف الفيديو نفسه.
5. تحسين الفيديو لمحركات البحث (SEO للفيديو)

لضمان وصول فيديوهاتك إلى الجمهور الصحيح، يجب أن تُحسنها لمحركات البحث.
- البحث عن الكلمات المفتاحية: استخدم أدوات مثل Google Keyword Planner أو Ahrefs للعثور على الكلمات المفتاحية التي يبحث عنها جمهورك. على سبيل المثال، إذا كنت تبيع منتجات للعناية بالشعر، فقد تكون الكلمات المفتاحية هي “كيفية علاج الشعر الجاف” أو “أفضل منتجات للشعر الكيرلي”.
- العنوان والوصف: يجب أن يحتوي عنوان الفيديو على الكلمة المفتاحية الرئيسية. أما الوصف، فيجب أن يكون غنيًا بالكلمات الفرعية ذات الصلة، وأن يُقدّم ملخصًا دقيقًا لمحتوى الفيديو. يجب أن يكون الوصف مُفصّلاً بما يكفي لمساعدة محركات البحث على فهم المحتوى.
- الكلمات الدلالية (Tags): استخدم الكلمات الدلالية ذات الصلة لتسهيل العثور على الفيديو. لكن لا تُكثر منها بشكل مبالغ فيه.
- الترجمة والوصف النصي (Transcripts): إضافة ترجمة للفيديو لا تزيد من إمكانية الوصول إليه فقط، بل تُساعد محركات البحث على فهم المحتوى بشكل أفضل.
- الصورة المصغرة (Thumbnail): الصورة المصغرة هي أول ما يراه المستخدم. صمم صورة جذابة تعكس محتوى الفيديو بوضوح وتُشجّع على النقر.
6. نشر الفيديو على المنصات المناسبة
لكل منصة جمهورها الخاص، واختيار المنصة الصحيحة يُعد جزءًا لا يتجزأ من نجاح حملتك.
- YouTube: يُعتبر YouTube محرك بحث عالمي، وثاني أكبر محرك بحث بعد جوجل نفسه. هذه المنصة هي الأنسب للفيديوهات الطويلة، الفيديوهات التعليمية المتعمقة، والمراجعات الشاملة للمنتجات. جمهور YouTube غالبًا ما يبحث عن حلول لمشكلة أو معلومات تفصيلية عن منتج قبل الشراء. لذلك، إذا كان لديك فيديوهات إرشادية (How-to videos)، أو شروحات تفصيلية، أو مقابلات، فإن YouTube هو المكان الأمثل لنشرها. يُمكنك أيضًا استخدام قوائم التشغيل (Playlists) لتنظيم محتواك وجذب المشاهدين للبقاء لفترة أطول. الاستفادة من تحليلات YouTube (YouTube Analytics) توفر بيانات قيمة حول سلوك المشاهدين.
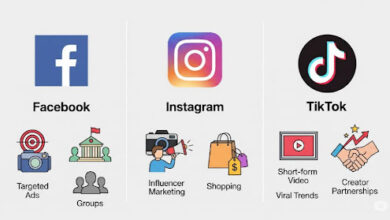
- Facebook & Instagram: تُعد هاتان المنصتان مثاليتين للفيديوهات القصيرة، الجذابة، التي تُثير التفاعل وتُعزز الوعي بالعلامة التجارية. يميل مستخدمو فيسبوك وإنستجرام إلى مشاهدة المحتوى أثناء تصفحهم لـ “الفييد” الخاص بهم، لذلك يجب أن تكون الفيديوهات سريعة الالتقاط للانتباه ومُصممة للمشاهدة بدون صوت في البداية (مع استخدام ترجمة). ميزة Reels على إنستجرام وفيسبوك تُقدم فرصة ذهبية للوصول إلى جمهور واسع من خلال مقاطع الفيديو القصيرة التي تحقق انتشارًا فيروسيًا. يمكنك استخدامها لعرض مقتطفات سريعة من منتجاتك، نصائح يومية، أو لمحات من وراء الكواليس.
- TikTok: إذا كان جمهورك المستهدف يميل إلى الفئة العمرية الشابة (الجيل Z والجيل الألفي)، فإن TikTok هي منصة لا يمكن إهمالها. تُعرف هذه المنصة بمقاطع الفيديو القصيرة والمسلية للغاية التي غالبًا ما تعتمد على التحديات والموسيقى والفكاهة. لاستخدام TikTok بفعالية، يجب أن تكون علامتك التجارية مستعدة لتبني أسلوبًا إبداعيًا وعفويًا أكثر. إنها فرصة رائعة لزيادة الوعي بسرعة كبيرة وجذب الانتباه من خلال محتوى سريع الانتشار.
- LinkedIn: هذه المنصة تُعد الخيار الأمثل للفيديوهات المهنية والموجهة لقطاع الأعمال (B2B). يمكنك استخدامها لمشاركة قصص نجاح الشركات، أو مقابلات مع قادة الفكر (Thought Leaders) في مجالك، أو فيديوهات تُظهر ثقافة شركتك. الفيديوهات على LinkedIn تُساعد في بناء المصداقية، وتعزيز سمعة علامتك التجارية كجهة موثوقة في صناعتك. كما أنها مفيدة لجذب المواهب وتوظيف الكفاءات.
- الموقع الإلكتروني الخاص بك: لا تقتصر منصات النشر على مواقع التواصل الاجتماعي فقط. يجب أن يكون موقعك الإلكتروني مركزًا لمحتواك المرئي. قم بتضمين فيديوهات المنتجات على صفحات المنتجات، وفيديوهات الشرح على صفحات الخدمات، وفيديوهات “من نحن” على الصفحة الرئيسية. الفيديوهات المضمنة على موقعك تُعزز من وقت بقاء الزائر على الصفحة، تُقلل من معدل الارتداد (Bounce Rate)، وتُساعد في زيادة Conversion Rate لأنها تُقدم معلومات قيمة بطريقة سهلة الهضم.
الاختيار الحكيم للمنصات، وتكييف محتوى الفيديو ليناسب طبيعة كل منصة وجمهورها، هو مفتاح تحقيق أقصى استفادة من جهود التسويق عبر الفيديو
7. قياس الأداء وتحسين الاستراتيجية

بعد نشر الفيديو، لا تنتهي مهمتك. يجب أن تُتابع أدائه باستمرار لتحسين استراتيجياتك المستقبلية.
- معدل المشاهدة (View Rate): كم عدد الأشخاص الذين شاهدوا الفيديو بالكامل؟ هذا المؤشر يُعطي فكرة عن مدى جاذبية الفيديو.
- التفاعل (Engagement): عدد الإعجابات، والتعليقات، والمشاركات. هذه الأرقام تُظهر مدى تفاعل الجمهور مع المحتوى.
- معدل النقر إلى الظهور (CTR): كم عدد الأشخاص الذين نقروا على الرابط الذي وضعته في الوصف؟ هذا مؤشر على مدى نجاح “الدعوة للعمل”.
- معدل التحويل (Conversion Rate): وهو أهم مؤشر. كم عدد المشاهدين الذين قاموا بالشراء أو بالاشتراك بعد مشاهدة الفيديو؟ هذا الرقم يُحدد نجاحك المباشر في تحقيق المبيعات.
- عائد الاستثمار (ROI): هل الأموال التي أنفقتها على إنتاج الفيديو وإعلاناته تُدر عائدًا مُجزيًا؟
استخدم أدوات مثل Google Analytics وتحليلات كل منصة لفهم هذه الأرقام وتحويلها إلى رؤى قابلة للتنفيذ.
8. خلاصة: دمج الفيديو مع بقية أدوات التسويق
لا يُمكن أن يكون التسويق عبر الفيديو استراتيجية مُنفصلة. لزيادة فاعليته، يجب دمجه مع كل أدواتك التسويقية الأخرى.
- التسويق بالمحتوى: أضف فيديو إلى مقالات مدونتك. هذا يُعزز من وقت بقاء الزائر على الصفحة ويُقلل من معدل الارتداد.
- التسويق عبر البريد الإلكتروني: استخدم كلمة “فيديو” في عنوان البريد الإلكتروني. هذا يُشجّع على فتح الرسالة، ويزيد من معدل النقر.
- الإعلانات المدفوعة: استخدم مقاطع الفيديو كإعلانات على منصات مثل YouTube Ads أو Facebook Ads.
- وسائل التواصل الاجتماعي: شارك مقاطع الفيديو باستمرار على جميع حساباتك.
في الختام، يُعد التسويق عبر الفيديو استثمارًا في المستقبل. هو ليس مجرد اتجاه عابر، بل هو أساس استراتيجية التسويق الحديثة. من خلال إنتاج فيديوهات تسويقية عالية الجودة، وتوزيعها على المنصات الصحيحة، وقياس أدائها بدقة، يُمكنك بناء علاقة قوية مع عملائك، وتحقيق معدل تحويل عالٍ، وفي نهاية المطاف، زيادة مبيعاتك بشكل لم تتوقعه.